SvelteNative開発において、個別にborderを引きたいと思ったら結構ハマってしまったので、共有。
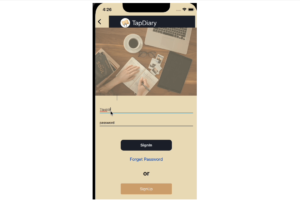
以下のようにリストアイテムに下線を引こうとしたが、上手くいかなかった。

Webの感覚で
.list-item{
border-bottom: 1px solid #999999;
}としてしまうと、borderが出現しない。
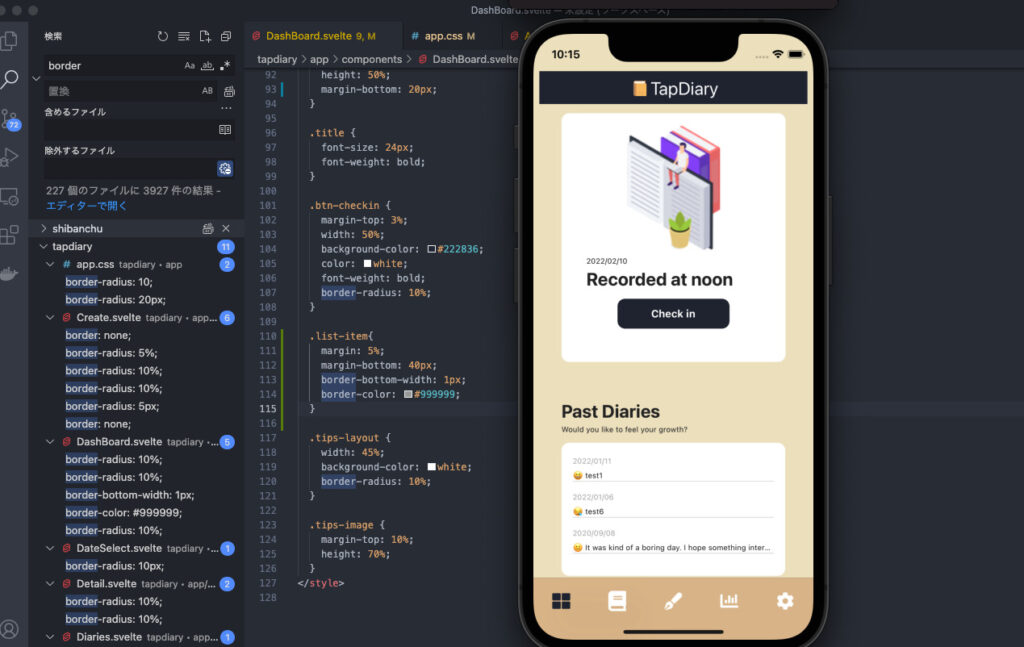
SvelteNativeの場合、以下のように個別指定する必要があるので、ご注意を!
.list-item{
margin: 5%;
margin-bottom: 40px;
border-bottom-width: 1px;
border-color: #999999;
}