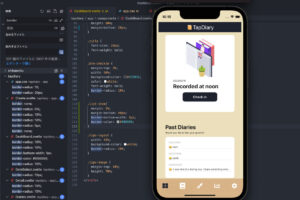
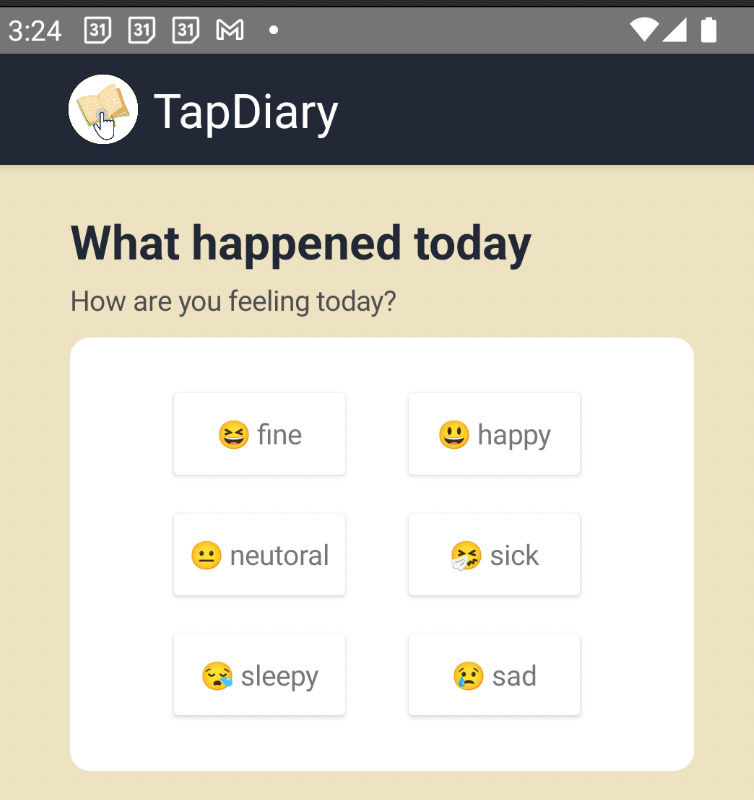
iOSではキレイにボタンのborderやshadowが消えてくれるのに、Androidでは消えなくて困った


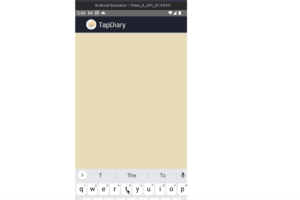
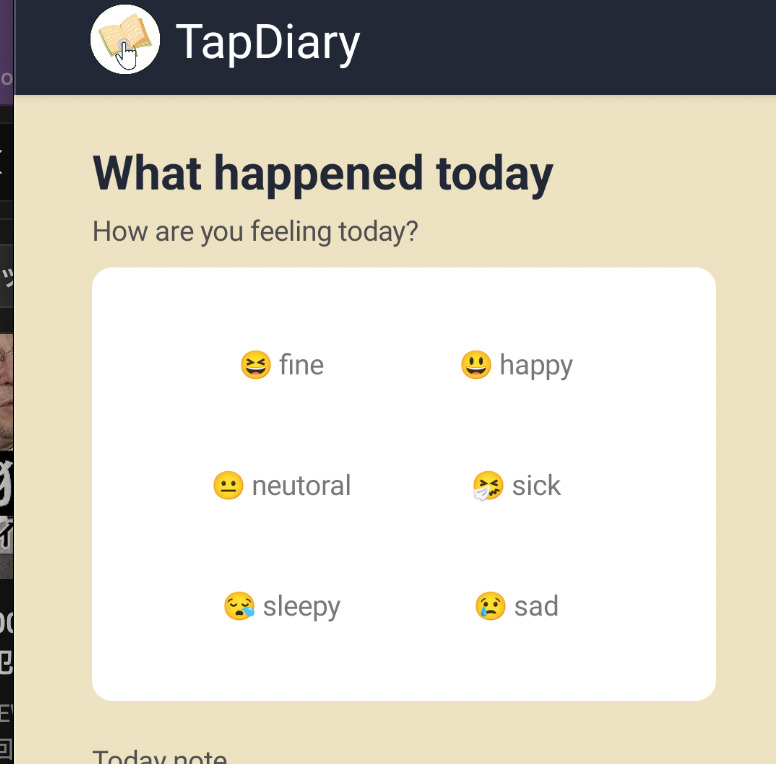
このようにCSSを加えるとAndroidでもボタンの境界線が消えてスッキリ!
{#each feels as f}
<button text="{f.emoji + ' ' + f.name}"
class='feels_item text-glay-600' width="30%"
color="{f.id === diary.feel_id ? '#F62A3E' : ''}"
horizontalAlignment="center"
on:tap="{feelSelect(f.id)}"
/>
{/each}
〜 中略 〜
.feels_item {
border-color: transparent;
border-width: 1;
z-index:0;
}