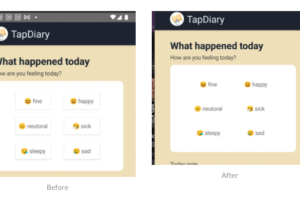
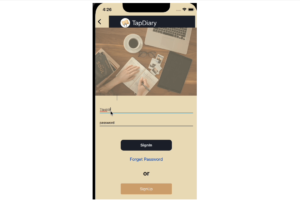
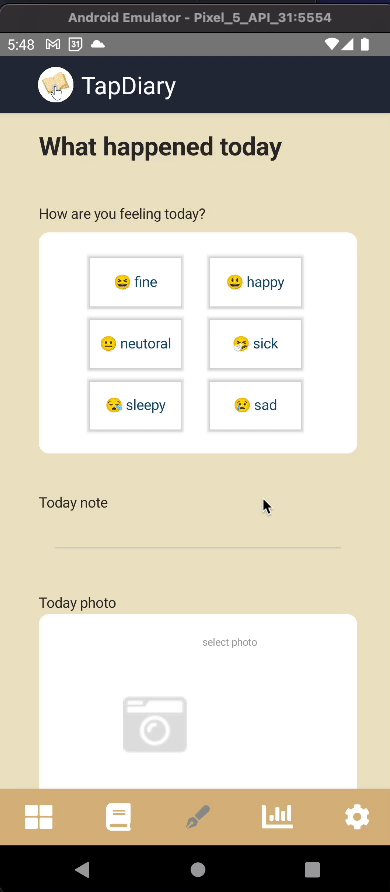
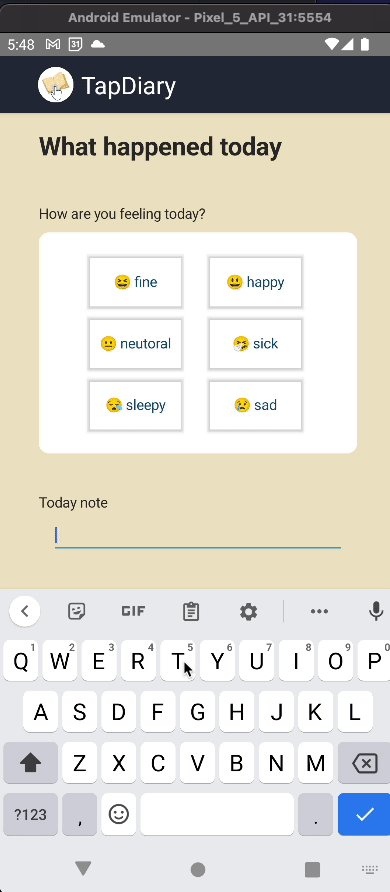
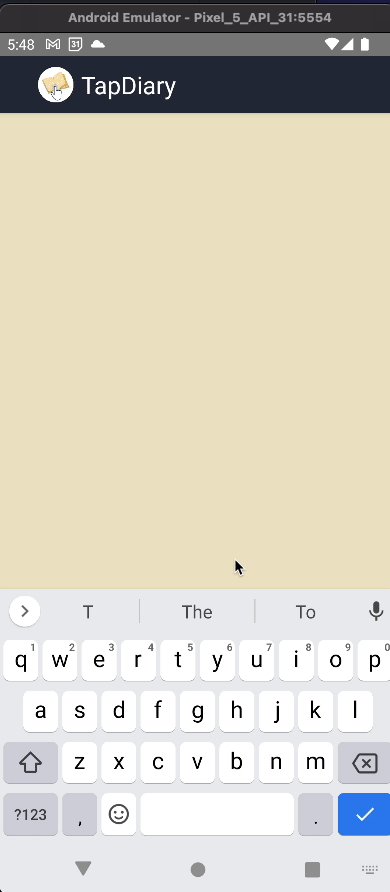
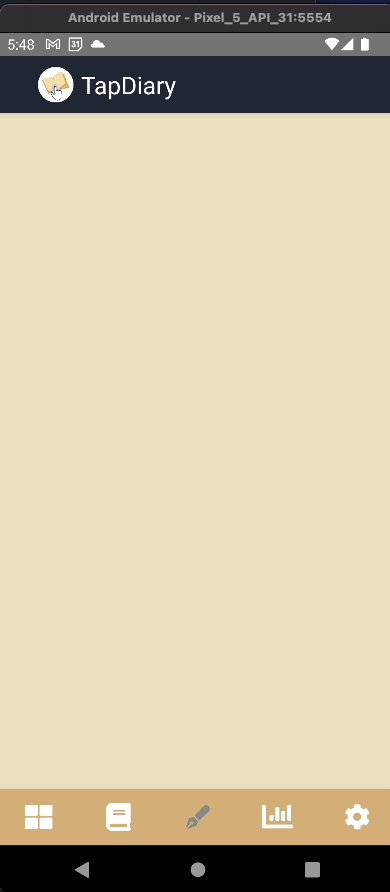
SvelteNativeで開発をしていた際、Androidでのみ以下のようにtextFieldに入力するとどこかに行ってしまうバグが発生

解決方法
scrollViewの中にあるstackLayoutの高さを決めてあげることです。
<scrollView class="color-base" scrollBarIndicatorVisible="false">
<stackLayout class="color-base px-10" orientation="vertical">
<textField />
...
</stackLayout>
</scrollView><scrollView class="color-base" scrollBarIndicatorVisible="false">
<stackLayout class="color-base px-10" orientation="vertical" height="1000">
<textField />
...
</stackLayout>
</scrollView>高さはページ要素に対して余裕を持たせるか、JavaScriptの計算で決めてあげましょう!