こんにちは。自社アプリでマーケティング・IT企業を経営している打田裕馬です。
この記事では、無料で使えるヒートマップツール「Hotjar」(ホットジャー)を使った、分析方法を紹介します。
主に自社のWordPressサイトをお持ちの方向けに、Hotjarの
- 操作方法
- 分析事例
についてまとめてみました。
Hotjarを導入すると
- Webサイトのアクセスを増やしたり
- コンバージョン(成約率)を増やしたり
できるので、少々長いですが、ぜひ最後までご覧ください。(画像多めです)
ヒートマップって何の役立つの?

ヒートマップは、あなたのWebサイトのコンサルタントの代わりになってくれます。
後で詳しく述べますが、費用もかかりません!
Webサイトにコンサルタント代わりが必要な理由
サイトを作ると、主観として、どうしても
- サイトの構造(どこに、どのくらい)
- サイトデザイン(色、配置・・・)
など、作り手による「思い込み」が入ってしまうんです。
作り手と利用者の間に
- サイトを作った人・運営者が
- 「この部分を、こんな風に見てもらえてるよね?」と想定してることと
と
- 実際にサイト訪問者が
- Webサイトを見た時の動き(どの場所を良く見てるか・ページ離脱してないか)
この2つは、実はけっこう違っていて、客観的データが無いと、作り手・利用者の間に「ズレ」が生じてしまうんです。
このズレを
- データとして客観的に
- 数値、ビジュアルデータとして
表してくれ、改善を促してくれるのがヒートマップという、Web可視化ツールです。
ヒートマップで何がわかるの?

ヒートマップでは、
- Webサイト内のユーザーの動き
- 目線(どこを、どのくらい見たか)
が可視化されます。
ヒートマップのおかげで、自分が思いもしなかった改善点が見つかることがあります。
僕も自分のサイトに、ヒートマップを導入してみました。
「こんな見られ方をしていたんだ・・・」と、ビックリしたことが沢山あります。
そのため、ヒートマップ「Hotjar」を使うことによって、かなりお安く
・・・ほとんど無料で使えるので「無料」でWebサイトの改善ができます。
Hotjarを使う3つのメリット(無料ヒートマップ)

1.無料で使えるヒートマップ
2.デバイス別に閲覧できる
3.レコーディング機能
1つずつ丁寧に見ていきます。
1.無料で使えるヒートマップ
無料で使える範囲が、月間1000アクセスまで(同一人物の重複カウントなし)。
無料でもけっこう計測してくれるので、コスト面でも始めやすいです。
僕のWebサイトもそんなにPV(アクセス数)は多くないので、こちらの無料プランで活用できています。
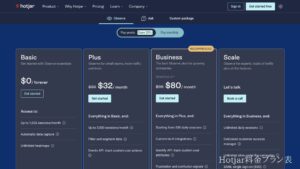
Hotjarの料金プラン表

・Basic 無料 僕も今使っています
月間1050セッション(アクセス。ただしユーザー重複なしで)まで、$0(無料)です。
・Plus 月間 $32(月間3600〜3700円くらい)
下から2番目ですが、月間3000セッションも使えてしまいます。
中小零細企業、個人事業主(フリーランス)の規模であったら、このPlusランクも不要なのでは? と思います。
あなたのコンサルタント代わりとして、かなりお安く導入できます。
費用だけでなく、時間コストもかかりません。
一度導入すると、
- いつでもすぐに
- 画面を開いてクリックするだけで
Web分析結果が見られます。
Hotjar、3つの導入方法(ワードプレス)

プラグイン
WordPress(ワードプレス)の場合には、プラグインという後付けサービス機能があります。
画面から「Hotjar」など、ポチッと選んで、1つずつパーツ(サービス)追加するようなイメージです。
簡単に導入できます。
コードを設置
自分でコードを書いたWebサイトにも、Hotjarが使えます。
JavaScriptの専用コードをページ内に貼りつけて、アップロードします。
オススメ!Segmentを間に挟む方法

Hotjar導入、実は「Segment」というツールを間に挟む方法が、上の2つより更にオススメです!
- 設置もカンタンです
- アクセスデータはそちらから来てくれます
SegmentとHotjar、設置方法
次の2記事に、設置目的、設置方法、利用方法など、詳しく説明しています。
◯こちらにはSegmentというツールついて詳しく説明してあります。
ひとことで言うと「Webデータの集約・分配」ツールです。
◯ワードプレスをお使いの方がいましたら、ぜひHotjarとSegment、2つ合わせて導入していただければと思います。
「SegmentとHotjar、Segment(プラグイン)とワードプレス」
PCに慣れている人なら、作業自体は10分あれば完了します。
僕のHotjarの画面を見てみよう

僕の公式Webサイトにも、Hotjarをつないであります。
僕が実際に、自分のHotjarの画面を見て
- 気づいたこと
- 改善したくなったこと
を、皆さんと共有しようと思います。
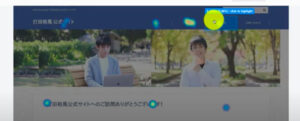
僕の公式サイト、トップページのHotjar
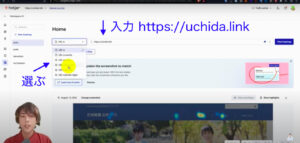
いくつかあるURL表示の中から選択した(URL is 〜)あと
「https://uchida.link」(調べたいWebサイトURL)と入力します。

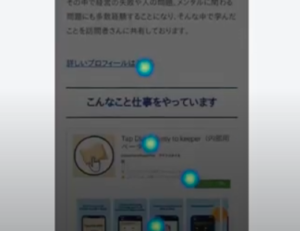
トップページ(ホーム画面)のHotjarは、このような表示です。

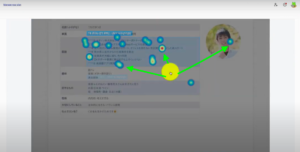
「profile」の欄を選択すると
僕のサイトのプロフィールページ、アドレスになって

プロフィールページ、Hotjarが、このように表示されます。
・僕の経歴+顔写真

経歴、年ごとにめっちゃ見られてます(笑)
下にスクロールすると

・「英語圏アプリウィークリー」のあたりです。
実際に僕がどのように分析したのか?
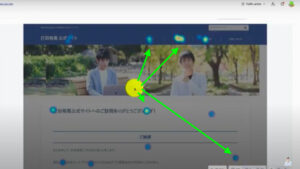
トップページに来たサイト訪問者が、どんな動きをしているんだろう?
と、最初に考えました。
メニューバーの
- プロフィール
- 記事一覧(ブログ)に
Hotな視線が集まっています。

「意外とプロフィール、見てくれているんだなぁ!」
「自分が作ったもの一覧(ブログ記事)見てくれているんだなぁ!」
意外とビックリしました。
僕って、(インフルエンサーでもない)全然(Web業界では)無名の人間で、
- 特筆するすることもないけど
- 意外と僕のプロフィール、見てくれてる人、いるんだぁ・・・
というのが、まず気づいた点です。
そしてスクロールしていくと
画面右下に「クリックモード」あるんですけど

訪問者がパソコンで「クリック」した場所が、見える機能があるんです。
- ヒートマップ
- マウスの動きを追跡して
Webサイト訪問者の、実際の目線と80%くらい合っている、というデータを元に
ヒートマップと、サイト訪問者の目線と、だいたい一緒
ということで、判断をしています。
スマホのスクロール、一番下は?
そして僕が驚いたのが、スマートフォンサイトのスクロール、けっこう長いですよね。
それにも関わらず、
・ラストのフッターまで見ていただいている

・フッター内に貼ってあるリンク「最新記事」まで、クリックしてもらっている

一番下までジックリ見てもらって、正直、驚いています。
一方、このサイトを作った僕としては、
- フッター内のリンク、最近、全然更新してなくて、
- (後で見ていただくのですが)プロフィールも、けっこう適当に作ってしまっていて
僕のWebサイトに来てくれた訪問者の、実際の動きをHotjarで見てみて、
「今まで、もったいない事してたなぁ〜」、ということに、気づきました。
これだけ、僕自身のことに興味を持ってくれている人が
プロフィールページを充実させて
例えば
- 商品へ案内するリンクを貼ったり
- 売上につながるような施策ができるな
と感じました。
これまで、最初にお伝えしたように、
- 「こんなはずないだろう」
- 「こうに違いない」
という、僕のWebサイト製作者としての、思い込みがあったんですよね。
「まさか、僕のプロフィールなんて、そんなに丁寧に読んでくれる人なんていないだろう・・・」って。
このような先入観が、Hotjarに集められたデータを実際に、この目で見てみると、
- ブロックが外れる
- 自分の思い込みが取れる
んですね。
このような客観的データによる「気づき」があると、訪問者の動きとマッチしたMyサイトの改善ができます。
Move(ムーブ)モードもあります
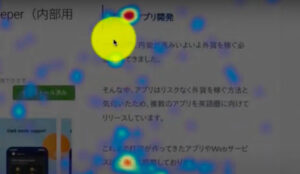
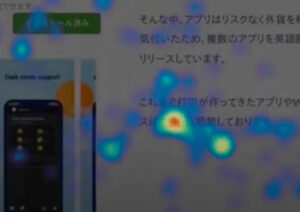
Move(ムーブ)モードもありまして、上のクリックモードよりも、まばらなグラフになります。

Moveモードでは、サイト訪問者の「マウスの動き」を、データで全部取ってくれています。
マウスがいっぱい居る場所が、濃くなっています。
赤いところ、「アプリ開発」の所です。

その下なども

マウスがいる場所・・・サイト訪問者の「目線」と思ってください。
時間の経過と共に、訪問者の目線がどのように動いていったか・・・も、よく見られているデータです。
この機能も、かなり優秀なWeb分析データのツール(道具)です。
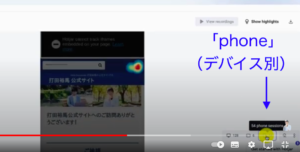
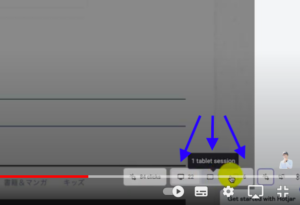
2.デバイス別に閲覧できる
PC、タブレット、スマートフォンの3種類でヒートマップを見られる
デバイス別に見ることもできる

「phone」はスマートフォンのことで、
スマホ表示のHotjar画面も、見ることができます。
スマホではPCのマウスカーソル(矢印)に当たるものがないので、少々精度が落ちてしまう面もありますが、
訪問者がどこをタップしたのか、がわかります。

スマホでは
- タップモード
- スクロールモード
というものがあります。
スマホのスクロールモード(Hotjar)はどんな感じ?
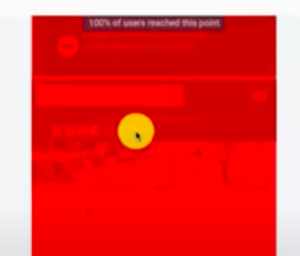
だいたい
最初のファーストビューは100%の人が見ていて
だんだん下にスクロールするに従って、
93%・・・87%・・・60%の人が、見てくれてるんですよ。
赤:最初は100%で

次第に黄色になり

みどり

青:50%(フッター)

半分の人がページ最後・フッターまで見てくれている
これは、すごくないですか!?
スマホだと、すぐにbackボタン押されてしまう、って思っていたのに、
よくここまで見てくれているなって・・・。
これも、僕の勝手な最初の思い込みが、Hotjarのデータでどんどん外れていった、という経験です。
素晴らしいヒートマップツールの使い方でした。
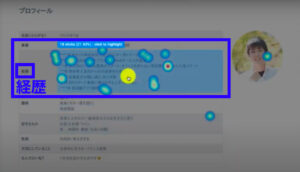
プロフィールページって重要!
PCモードで見てみます。
「22」「1」「6」まだ3つしかデータが取れていないのですが

今後データが増えてくれば、ヒートマップの精度が、どんどん上がってきます。
経歴は重要!
そして思ったのですが、みんな「経歴」って、こんなに見るんだ!
って。

僕は元々キヤノンという会社にいて、そのあと独立したんですけど。
自分では「僕の経歴なんて、どうでもいい・・・」って思っていたんですけど・・・。
こんなに見るんだ・・・って、衝撃的だったんですよね!
だから、ここの「経歴」をもっと詳しく書いた方が、訪問者の方も僕に好感を持って下さるのでは、と思いました。
起業までの経緯とか書けば、僕のファンになってくれるかもしれない・・・と考えております。
このように、Hotjarに集まってくれたWebデータを分析すると、けっこう面白いことが見えて来ます。
逆に、訪問者が興味を持ってくれると予想したのに、全然サッパリ見てみらえてない部分も、Hotjarで発覚しました。
僕の「スキル」8角形のグラフ(レーダーチャート)、得意不得意、見てくれると思っていたのに、誰も興味を持ってくれませんでした(笑)。
このように、自分の予想とは反対の思い込みが、Hotjarのおかげでわかるんです。
このように、ヒートマップツールを自分のWebサイトに導入すると、めちゃくちゃ面白いです。
Hotjarは無料で導入できるので、ぜひ皆さんも使ってみてください。
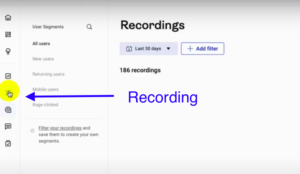
3.レコーディング機能

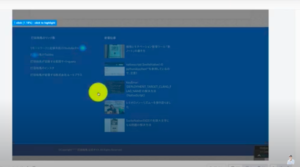
Webサイトを訪れたユーザーの動きを、動画で録画してくれます。
左サイド「Recording」タブから、サイト訪問者の実際の動きを、簡単に見ることができます。

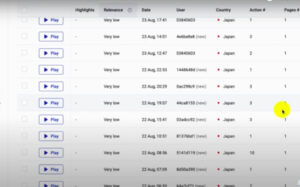
サイトを訪れたユーザーの動きが、「Recording」文字通り、こんな画面に記録されています。

各ユーザーが
- デバイス別(スマホ、PC)
- ブラウザ別(クローム、safari)
どんなWeb環境で見てくれているかも、一目でわかります。
左の「▷Play」をクリックしてみると、あるユーザーが僕のサイトを訪れてから、どのような動きをしたか、画面に表示されるんですよ。
・表示までの時間はそれほど重くなかったようで(遅いと閉じちゃいます)

トップページの左側を読んでくれているようで

「無料オンラインコース」で止まっています。
どんなコースがあるのか、読んでくれているようですね。

Hotjarのレコーディング機能「Play」で、僕のサイトの
- どの画面の
- どの辺りに着目してくれているのか
もっともっと、わかるんですよ。
【例】もしECサイトだったら
ユーザーがどんな所で煮詰まってしまっているのか
このレコーディング再生機能で、わかったりします(便利)。
(よくある例)ECサイトで
- カートに入れたのに
- 購入しなかった
その原因は何か!?
なぜ売れなかったのか・・・知りたい時には
レコーディング機能で訪問者の動きを、何度も、丁寧に、わかるまで、読み取るんです。
「Hotjar」レコーディング機能のススメ(ヒートマップ導入)
このように
- レコーディング機能と
- ヒートマップの図
を合わせると、
Webサイトがかなり改善されるのではないかと思います!
ヒートマップツール「Hotjar」オススメです!
まとめ

まずはWebデータ集約ツール「Segment」を通じて、Web可視化ツール「Hotjar」(ヒートマップの一種)を導入しましょう!
1.ご自身のWordPressに「Segment」を導入する
まずはSegmentにユーザー登録する所から初めてください。
2.「Segment」 → ヒートマップツール「Hotjar」を連携する
「SegmentとHotjar、Segment(プラグイン)とワードプレス」
Segment経由で、Hotjarとワードプレスをつないでみてください。
- Segment
- ワードプレス・プラグイン
で、Hotjarの他にも、様々な便利ツールを簡単に利用できるようになります。
このブログの他にも
- Webサイトの分析
- マーケティングツール
についてのYoutube動画を開設しています。
↓そちらも興味あるかたは、ぜひチャンネル登録お願いします!