こんにちは。Webマーケティングに詳しいIT会社社長、打田裕馬です。
この記事では
- ワードプレス(wordpress)と
- 万能アクセス解析ツールsegmentの
連携・設定方法について解説します。
※ 画像多めです。
自己紹介(中小零細向け・Webマーケッター)

小さなIT企業を経営していて、Webマーケティングをしております。
現在はWebベースで、売上を作れるようになり、本当にラクになりました。
中小零細企業で奮闘される社長様、広報担当者の方々にも
- 僕のWeb知識
- マーケティング経験
ぜひ取り入れていただきたく。ブログやYoutubeで日々、お伝えしています。
ECサイト開発、データ分析の経験
昔、原宿のベンチャー企業「Anny」でも、ECサイト開発の経験がございます。

その中にデータ分析ツールを仕込み、社内のデータ分析を行っていました。
その時、ECサイトに集まったデータを
- どのように分析し
- 実際の販売に役立てていったか
などの話題も、折に触れてお伝えしていきたいと思います。
ワードプレス・Segment、設定方法
Segmentとデータがつながる仕組み
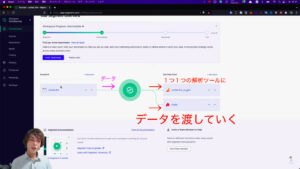
まずは、僕の「Segment」画面をご覧ください。

現在は、すでに1つひもづけした、僕の公式サイト(https://uchida.link)が表示されています。

僕の公式サイトからSegmentに、データを流します。

Segmentに集約したデータ(Webサイト)を、
1つ1つの解析ツール(グーグルアナリティクスなど)に
流していきます。
1-1(準備)Segmentに登録します
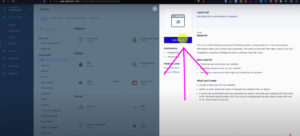
データ分析ツール「Segment」会員登録は、済ませましたでしょうか。
まだの方は、こちらから「無料プラン」で登録をしてみて下さい。
※英語が不安な方は、ブラウザなどで日本語に翻訳もできます。
1-2 Segmentにデータソース追加

Segmentの設定で最初に行うのは、
- Segmentと
- ご自分のWebサイト(データの流入元)
をひもづける作業です。
データソース追加方法

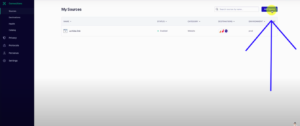
1.画面・左上「My Sources」(マイ・ソース)という部分をクリックします

2.画面・右上ボタン「Add Sources」をクリックします
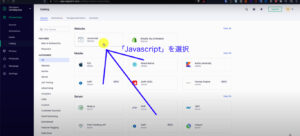
3.さまざまなデータ流入元の一覧(リスト)が出てきます
今回は「Javascript」を選択します。

※Javascript は、解析に最もよく使われるプログラミング言語の1つです。
4.「Add sources」をクリック

そして入力欄に入力します
- Name
- Labels
- Website URL
Name:わかりやすいローマ字・英数字の名前(日本語は入力できません)
Labels:空欄で大丈夫です
Website URL:ご自分のWebサイトのURL(http://〜、https://〜)
を入力します。
・・・ここまで書いたら、青色「Add Source」(ソースを追加する)ボタンをクリックします。
5.「Copy Snippet」(ソースコードをコピーする)のボタンを押す

<script>〜</script>
ソースコードは
- 自分のWebサイトと
- Segmentをつなぐ
ためのIDです。
このコードをコピーして、クリップボードなどに、保存しておきます。
(またはメモ帳などのテキストエディタ。Wordは全角文字が入りやすいため、おすすめしません。)
Segmentと自分のサイトをつなぐ設定は、以上になります。
次は、ワードプレスにプラグインを入れる設定を行います。
2-1 WordPressにプラグインを追加
ワードプレス「プラグイン」を使うことによって、誰でも簡単に「Segment」と連携できます。
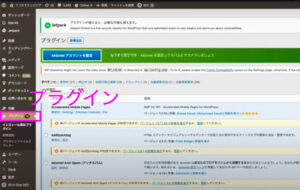
ワードプレスのダッシュボード(管理画面)で、左サイドメニューより「プラグイン」をクリックします。

「新規追加」をクリック

プラグイン追加ウィンドウ・キーワード「Segment」と入力し、検索します。

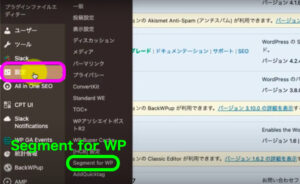
紫(むらさき)の四角アイコン「Segment For WordPress」が出たら「今すぐインストール」ボタンをクリックします。

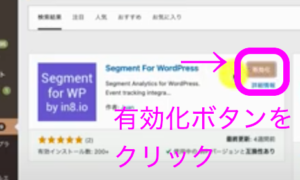
新規追加したSegmentプラグインを有効化する
「有効化ボタン」をクリックして、このプラグインを有効(Segment For WordPress)にしてください。

ワードプレスのプラグインは、とても簡単で、便利なツールです。
2-2 ワードプレスのプラグインにSegmentの連携IDを設定
Segment for WPの設定
サイドメニュー「設定」の中に「Segment for WP」(セグメントフォーワードプレス)がありますので、一覧から探してみてください。

クリックすると、ワードプレスのプラグインから、Segmentとつなぐ設定画面が出ます。

Segmentでコピーした連携IDを登録

↑(復習)Segmentのコード画面
このあと、先ほどSegmentで控えた「連携ID」をセットします。
プログラマーでなくても、簡単に解析ツールを連携していくことができます。
というか、プログラマーも、このSegmentを使っています。
自分でコード書くよりずっと早くて(笑)プログラマーの強い味方になってくれます!
上段「JavaScript」の空欄に、Segmentでコピーしたキーを入力します。
入力したら忘れずに「Saving」セーブボタンを押してください。
「セーブ成功」(saved successfully)緑色のボタンが出るはずです。
これでワードプレスと(プラグイン使用)Segmentの連携は、完了です。
3 動作確認
Segmentのソース画面に戻ります。
タグの2つめ「Debugger」で、動作確認をします。

データがちゃんと取れてるかどうか、自分で自分のサイトに、アクセスしてみます。
今お使いの物と別のブラウザ(GoogleChrome、Firefoxなど)か、スマホやタブレットで、自分のサイトにアクセスして下さい。
例)僕のサイト「ココカラエンジニアのaboutページ」にアクセスする
Debuggerページに、自分のアクセスが無事確認されたら、動作確認終了です。
4 Segment設定後、具体的な活用方法
集めたサイトデータを、いろいろな解析ツールに運んで、分析結果を見ていきたいと思います。
具体的な活用方法として、僕のおすすめツールを3つほど、紹介します。
1 グーグルアナリティクス

アクセス解析、定番中の定番です。
- サイトにどんな人が来て
- どんな動きをしているか
可視化してくれて、わかりやすいです。
2 ヒートマップ

ユーザーがWebサイトに来た時、
- どんな所で立ち止まっているのか
- ページのどの辺りを見ているのか
- どこをクリック、タップしたのか
可視化するツールです。
3 A/Bテスト

購入用ページやメルマガ登録ページを用意した時、成約率の高いページを作りたいですよね。
色や文章などを変えたページを用意して
- Aパターン
- Bパターン
どちらのページが成約率が高いだろう?と、テストすることが出来るのが、A/Bテストです。
Segmentを使うことで、A/Bテストも簡単に取り入れ可能なツールになります。
まとめ
Segmentとワードプレス(プラグイン)を連携する方法をまとめます。
Segmentの作業は
- Segmentに登録する
- 連携用APIコードをコピーしておく
ワードプレスでの作業は
- プラグイン「Segment for WP」を新規追加する
- その設定画面に、コピーしておいたコードを貼り付ける
保存ボタンを押したら、動作テストをしましょう。
- 自分のWebサイトにアクセスし(別ブラウザかスマホ等)
- Segment「Debugger」タブのページにアクセス結果が出ればOK!
これからも中小零細企業の社長様、Web担当者様向けに、
- 僕のマーケティング経験
- 最新、便利、さまざまな海外のWebツール
を、わかりやすくお伝えします。
↓動画でも見たい方はYoutubeチャンネル登録してくださいね!